Bracketsエディタとは
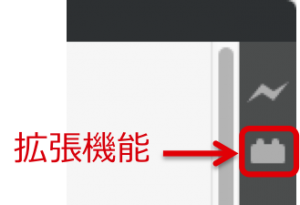
Adobe Systemsが開発しているオープンソースのエディタです。2014年の11月に1.0が正式リリースされました。Web制作にフォーカスされているので、特にHTML/CSSやJavaScriptをより効率的に編集できる特徴や機能があります。もちろんその他プログラム言語も編集できますが、デフォルトで対象言語に特化した特徴や機能はありません。これらは拡張機能を利用することで様々な機能を追加することができます。このあたりは他のエディタと同様に基本機能+拡張機能でいろいろな機能を実現できるようになっています。
システム要件
Mac OSX 10.6.8 or newer
Windows Vista, 7, or 8/8.1 (x32 and x64) (管理者権限でインストール)
Linux Ubuntu 12.04 or newer (x32 and x64)
Debian Linux 8 or newer (for Debian 7 compatibility)
At least 2 GB of RAM
私は普段エディタはATOMを使っています。この2つはよく比較されますが、その違いを簡単に説明します。ただ、私の使い方を基にした違いとなります。これはエディタの優劣を説明するものではありません。
ATOM
各種プログラムのソースコードを編集することをメインとしています。主な使い方としては、左のペインに編集するソースコードのプロジェクトを追加し表示させて、目的のソースコードを選択し編集します。基本的にはそれぞれのソース・ファイルはタブで表示して編集します。プロジェクトにGit情報が含まれている場合は、ソースコードを編集した場合にGit情報と差分があると左ペインに表示されているソースのファイル名の色が変わって、ソース内容が変更されていることを知らせてくれます。
Brackets
上記ATOMのような特徴はありませんが、左ペインに追加したプロジェクトフォルダが表示されるのはATOMと同じです。それぞれのソース・ファイルをタブで表示するのではなく、左ペインのファイル名を選択するとその内容が表示され、編集していると左ペインの上部に編集中としてファイル名が表示されます。Web制作用のエディタとして特徴的なのは、HTMLタグのクラス名を選択して、クイック編集すると対象のCSSファイルの記述部分が選択部分の下に表示され編集できたり、CSSファイルの色指定の記述コードを選択して、同じくクイック編集すると、カラーピッカーが表示され色選択ができます。
全体的にはそれぞれのエディタのルック・アンド・フィールが似ているため、ほぼ同じ感覚で使用できると思います。タブ表示以外の細かな表示や機能についてはそれぞれ拡張機能を使うことで自分好みにすることができます。
Bracketsのインストール
公式サイトへいくと表示しているプラットフォームに応じたパッケージのダウンロードができます。ダウンロード後は指示に従ってインストールします。Mac版はdmg形式、Windows版はmsi形式、Linux版はDebianパッケージが公式サイトからダウンロードできます。
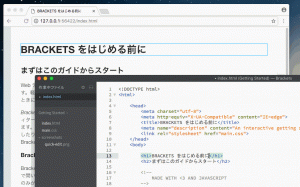
インストールして最初に起動すると、「index.html (Getting Started)」が表示されます。これはBracketsのガイドページのHTMLファイルです。
Bracketsは日本語環境でインストールするとデフォルトで日本語表示します。ATOMは拡張機能で日本語表示する必要ありますから、日本語表示がいい人は楽ですね。
Bracketsの特徴
クイック編集
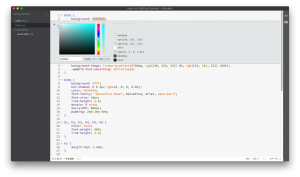
上記でも説明しましたが、HTMLのタグやクラス名を選択し、右クリック(もしくは「Ctrl + E」か「Command + E」)でクイック編集を実行すると、選択行のすぐ下に対象となるCSSの記述部分が表示されその場で編集できます。また、CSSの色指定の記述コードを選択して、同じく右クリック(もしくは「Ctrl + E」か「Command + E」)でクイック編集を実行すると、選択行のすぐ下にカラーピッカーが表示され色選択ができます。


ホバービュー
マウスカーソルをCSSの色指定の記述コード部や画像ファイル名にもっていくと、ポップアップで色や画像を表示します。


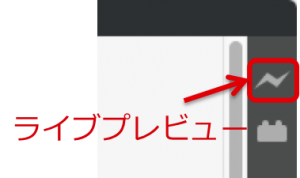
ライブプレビュー
編集中のHTMLをリアルタイムでブラウザ表示する機能です。Brackets画面の右アイコンをクリックすると、デフォルトブラウザが起動して表示します。表示中もHTMLを編集するとリアルタイムでブラウザに表示している内容も変更されます。



BracketsとATOMに共通してる使いやすい所
どちらのエディタにも標準で機能する便利なものがあります。さりげない機能ですが、普段ATOMを使用してても当たり前のようにその機能を使っています。
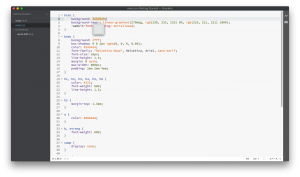
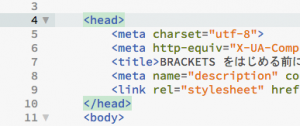
HTMLタグやCSS・プログラム関数・条件書式などの括り(カッコ)をハイライトで表示

HTMLタグやCSS・プログラム関数・条件書式などの括りを折りたたみ
![]()
![]() 大きなHTMLや各種プログラムなどを書いていくとその終端はどこなのか分からなくなることがよくありますが、これで正しく括られているかを簡単に確認することができるので重宝しています。
大きなHTMLや各種プログラムなどを書いていくとその終端はどこなのか分からなくなることがよくありますが、これで正しく括られているかを簡単に確認することができるので重宝しています。
普段はATOMが自分に合っているのでよく利用します。Gitでソース管理しているのと、タブ表示に慣れているからもありますが、直感的な使用感もあると思うので、Bracketsの使用感をATOMに近づけるため拡張機能のテーマを変更してシンタックスハイライトをATOMに近いものにしてみました。

この他にも拡張機能を使えば自分にあった表示や機能を追加できるのでいろいろ試してみてください。