GitHub製のエディタ「ATOM」を最近メインで使い始めたのですが、なんだか感触がいいと思ったので紹介します。
「ATOM」とは?
https://atom.io
簡単に言うとプログラムを書くために最適な環境を提供しているテキストエディタです。GitHub製だけあって、Gitの状況やファイルの状態が視覚的に分かったりします。また、拡張機能が充実していてパッケージをインストールするとさらにいろいろ機能します。
ちなみに私は、japanese-menu, minimap, terminal-plus, color-picker, file-iconsパッケージをインストールして使ってます。
これだけでATOMをとても良い感じに使えるので、少し紹介してみたいと思います。
パッケージのインストール
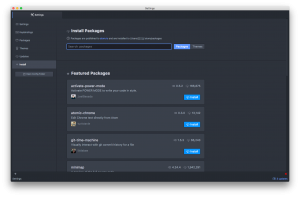
ATOMの環境設定を起動すると、左ペインにInstallメニューが表示されます。選択するとパッケージがずらっと表示されます。目的のパッケージを検索すれば表示されるので、インストールボタンを押して完了です。インストールしたパッケージは、左ペインのPackagesメニューを選択すると表示されます。パッケージに設定項目がある場合は、それぞれにSettingsボタンがあるので押して設定します。

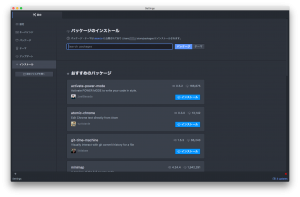
英語が嫌な方は最初にjapanese-menuパッケージをインストールすると、これらの表示が全て日本語になるので、それからATOMをいじってもいいと思います。
いい感じのプラグインたち
japanese-menu
先ほども少し書きましたが、このパッケージを入れるとATOMが表示するメニューなどが全て日本語になります。日本語で使いたい方は最初に入れるといいかと思います。
 https://atom.io/packages/japanese-menu
https://atom.io/packages/japanese-menu
minimap
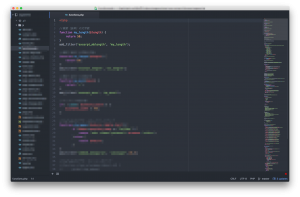
開いたファイルの全体が右に小さく表示されて、エディタで表示されている部分が反転していてドラッグで画面を移動することができます。表示位置を把握でき全体をみれるので大きなファイルを編集するのに便利です。
 https://atom.io/packages/minimap
https://atom.io/packages/minimap
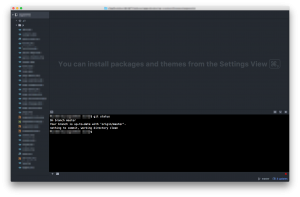
terminal-plus
ファイルを修正してGitコマンドを叩いてという作業をする際に、ターミナルを起動して修正しているファイルのディレクトリに移動しなくても、エディタがターミナルを表示してコマンドが叩けるとても便利なプラグインです。このプラグインでターミナル画面を開くと、編集中のディレクトリで画面を開きます。エディタ画面だけで一連の作業が完結できるので重宝してます。
Windows10で使用してみましたが、使えませんでした。。フォーラムを見るとコマンドプロンプトの設定を変更すれば使えるようですが、試してみましたがだめでした。
 https://atom.io/packages/terminal-plus
https://atom.io/packages/terminal-plus
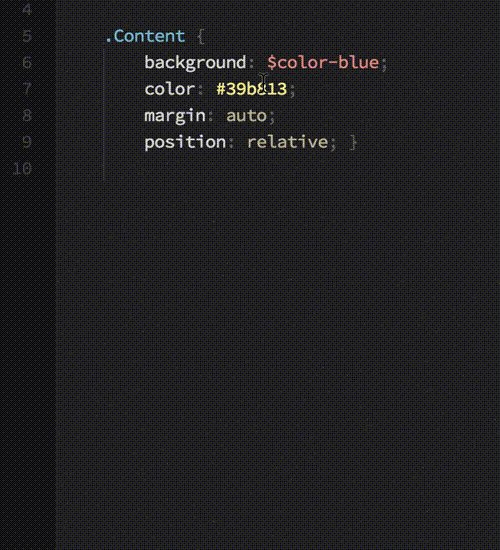
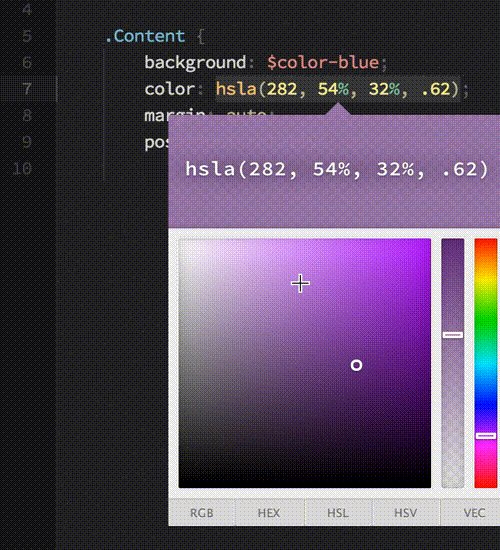
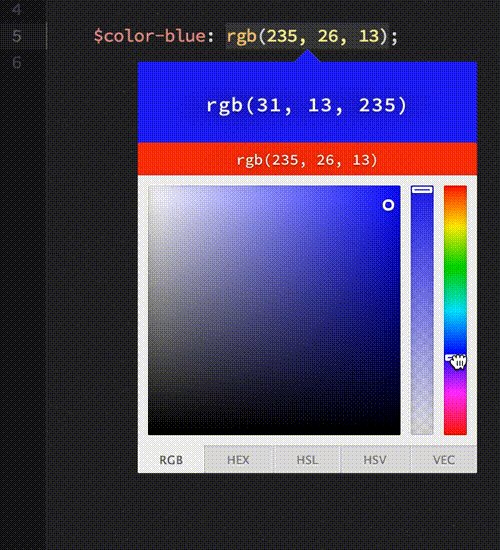
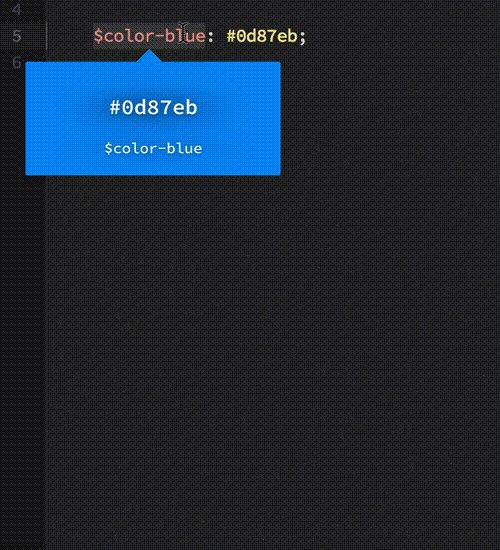
color-picker
これは色を選んだらHTML表記にしてくれるプラグインです。スタイルシートなどで色を指定する記述はほぼこれを使います。HTML表記する箇所で右クリックのプルダウンメニューからカラーピッカーを選んで色を指定する画面から選択するだけでHTML表記してくれます。

https://atom.io/packages/color-picker
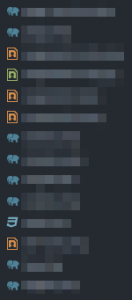
file-icons
これはおまけのような感じかもしれませんが、ファイル名左に表示されるアイコンをわかりやすいものに変えてくれます。

https://atom.io/packages/file-icons
他にもいろいろなプラグインがあるので試してみてください。ATOMエディタはいまとてもあつい(笑)です!