javascriptのGeolocation APIを使って現在地を取得して地図を表示するようはページはWordPressを使ってもよく作成されているかと思います。地図を表示する以外に、観光地などのスポット情報記事を表示するために位置情報を取得することもあるかと思います。例えば、複数のスポット情報記事を表示する時に、現在地から近い順序でスポット記事情報を表示できればCoolですよね。それはWordPressのページと組み合わせて簡単にできます。そこで、位置情報の取得と単純な距離の比較を簡単にWordPressへ実装する方法を記載します。
この実装の条件と仕様
・Goelocation APIを使って現在地を取得
・GETを使ってjavascriptからPHPへデータを送信
・比較する目的地の緯度・経度は予めカスタムフィールドに保存
・目的地の距離を比較するデータをカスタムフィールドに保存
現在地の位置情報の取得方法
Geolocation APIを位置情報を取得します。ここで取得できる情報は緯度と経度です。
緯度(Latitude):赤道からの角度
経度(Longitude):グリニッジからの角度
X軸とY軸に例えるとこれらの情報は地球上でユニークなXとYの交差する点の情報となります。この実装では精度や正確性を全く考慮しないのでこの情報を基にして距離を比較します。
Geolocation APIのjavascriptコード
jQuery(document).ready(function(jQuery){
function get_gps(){
if (navigator.geolocation) { //現在の位置情報を取得
navigator.geolocation.getCurrentPosition(
function (position) {
lat = position.coords.latitude; //緯度
lng = position.coords.longitude; //経度
location.search = "?lat=" + lat + "&lng=" + lng; // 緯度・経度をURLパラメータに追加しPHPで取得できるようにする
},
function (error) {
window.alert("The service could not get your location.");
}
);
} else {
window.alert("You can not use this function, because this browser could not get your location.");
}
});
GETを使って現在地をjavascriptからPHPへ送信
javascriptはクライアントスクリプトであり、PHPはサーバースクリプトなので処理の順序が違うため1時点ではjavascriptからPHPへデータを渡すことはできません。ですが、javascriptで取得したデータを次のページの読み込み処理へ渡すことはできるので、GETもしくはPOSTを使ってデータをPHPで受信できるようにします。
$lat = (isset($_GET['lat'])) ? esc_html($_GET['lat']) : ‘’; //javascriptで取得した緯度をPHPで受信 $lng = (isset($_GET['lng'])) ? esc_html($_GET['lng']) : ‘'; //javascriptで取得した経度をPHPで受信
WordPressではURLが読み込まれてページの処理が実行された後に、URLパラメータを設定すると再度同じページが処理されます。例えば、http://www.sample.com/location/というURLが読み込まれた時にpage.phpが実行される処理の場合、http://www.sample.com/location/?lat=xxx&lng=xxxとURLパラメータが設定されると再びpage.phpが実行されます。これで上記で取得した緯度・経度をpage.phpの処理で使用することができます。
比較する緯度・経度をカスタムフィールドから参照し目的地の距離を比較
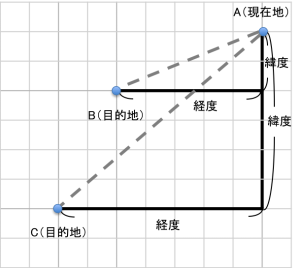
カスタムフィールドから緯度・経度を取得し、現在地からの距離を割り出します。距離と言ってますが以下図の点線の長さを算出します。これは2つの地点の緯度・経度それぞれの差から単純計算した値です。

Bの緯度・経度と現在地の緯度・経度の差分からBの点線の値を算出
Cの緯度・経度と現在地の緯度・経度の差分からCの点線の値を算出
それからそれぞれの値を比較するといった具合です。
WordPressコード
$spotLat = esc_html( get_post_meta($post->ID, 'spot_lat', true) );
$spotLng = esc_html( get_post_meta($post->ID, 'spot_lng', true) );
if (($spotLat) && ($spotLng)) {
$distanceLat = $spotLat - $lat; //現在地の緯度と目的地の緯度の差
$distanceLng = $spotLng - $lng; //現在地の経度と目的地の経度の差
$distance = sqrt(pow( $distanceLat ,2) + pow( $distanceLng ,2)); //距離を算出
update_post_meta($post->ID, 'distance', $distance); //距離をカスタムフィールドに保存
}
算出したデータをカスタムフィールドに保存し、後は保存した距離「distance」を比較すればいいだけです。例えば、単純に2つの値を比較してなんらかの処理をするのもいいですし、カスタムフィールドに値を入れているので、クエリーでソートする値に使ってもいいかと思います。この実装では精度や正確性を全く考慮していないので、大まかな比較となります。正確性を求めないサイトであればこれで十分な機能を提供できるかと思います。