ロゴ画像
多くのWebサイトでロゴ画像がページのヘッダ部分に表示されています。
そのロゴ画像も文字だけ浮き出て背景は透明の画像が多いです。
こういった画像はどのように作成しているのでしょうか?
ロゴに書かれる字体も完全にオリジナルでデザインする場合は、字体から描く必要があります。
ですが、既存のフォントを使うと字体をデザインして描く必要はありません。
最近はいろんな字体のフォントが無料で使えるので、無料フォントを使って簡単にロゴ画像を作成する方法を解説します。
無料のフォントでロゴの字体を決める
サイトのロゴにする字体を自らデザインするのは大変なので今回はフォントを使ってロゴ画像を作成します。
皆さんご存知のようにフォントも写真やイラストの画像と同じくライセンスが存在します。
ライセンス料を払ってお気に入りのフォントをロゴ画像にするのもいいですが、無料のフォントでも多くの種類があるので今回はそこからロゴにするフォントを選びます。
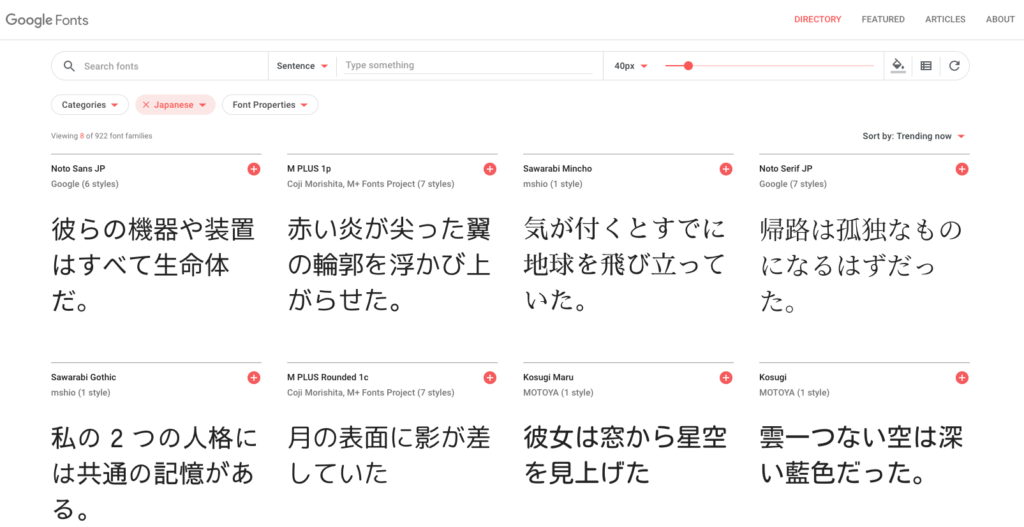
無料のフォントでまず気がつくのはGoogle Fontsかもしれません。
最近では日本語のGoogle Fontsもリストに載るようになりました。

綺麗なフォントは揃っているのですが、今回はサンプルとして作成するのに特徴のあるフォントを使った方がいいと思うので、ここにはロゴにできそうなフォントはなさそうですね。
そこでGoogle検索を使って「無料フォント」で検索すると、すごい数の無料フォントを見つけることができます。
ほんとにいろいろあるのでお好みのフォントを探してください。
今回はサンプルとして「851ゴチカクット」のフォントを使います。
これはロゴにできそうな特徴のあるフォントかと思います。

ロゴ画像の作成
ロゴ画像の大きさはサイトによって違うと思うのですが、今回は300×100ピクセルの大きさで作成します。
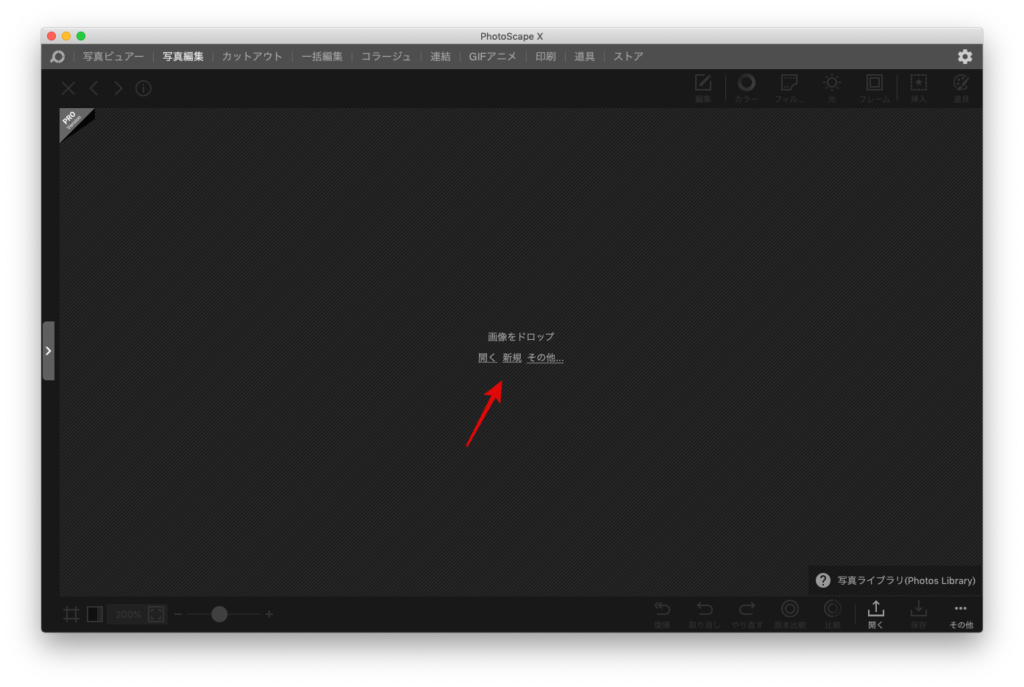
PhotoScapeを起動して「写真編集」メニューを開きます。

そして画面中央にある「新規」をクリックします。

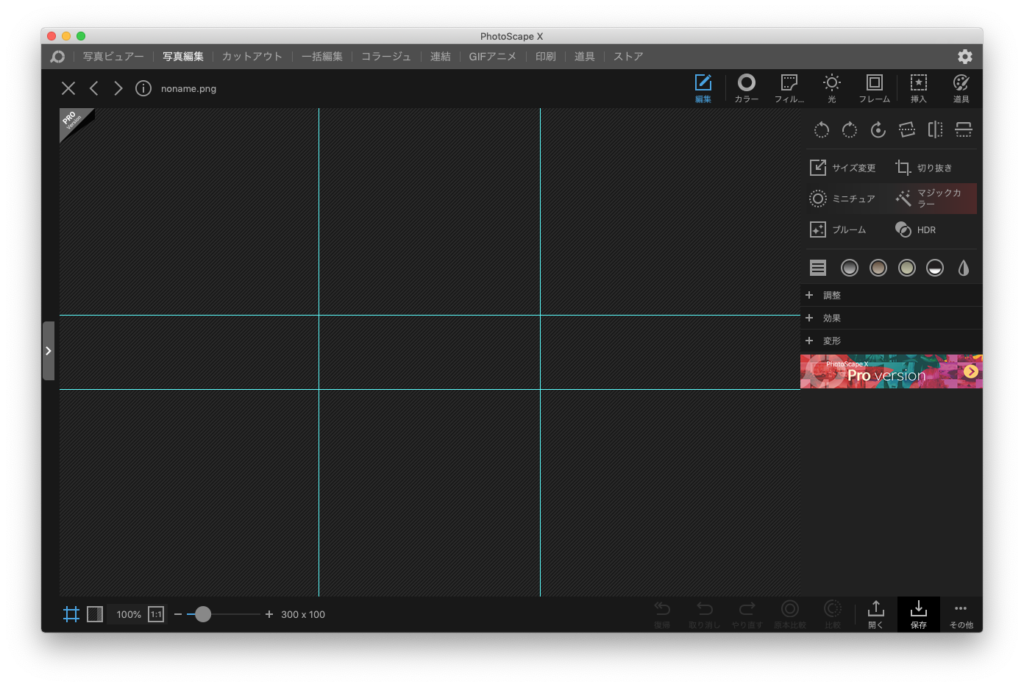
表示されるダイアログで画像サイズ幅300px、高さ100pxを入力して、その下にある「不透明度」のスライドバーを一番左端に設定してOKを押します。

すると透明の画像が作成されます。
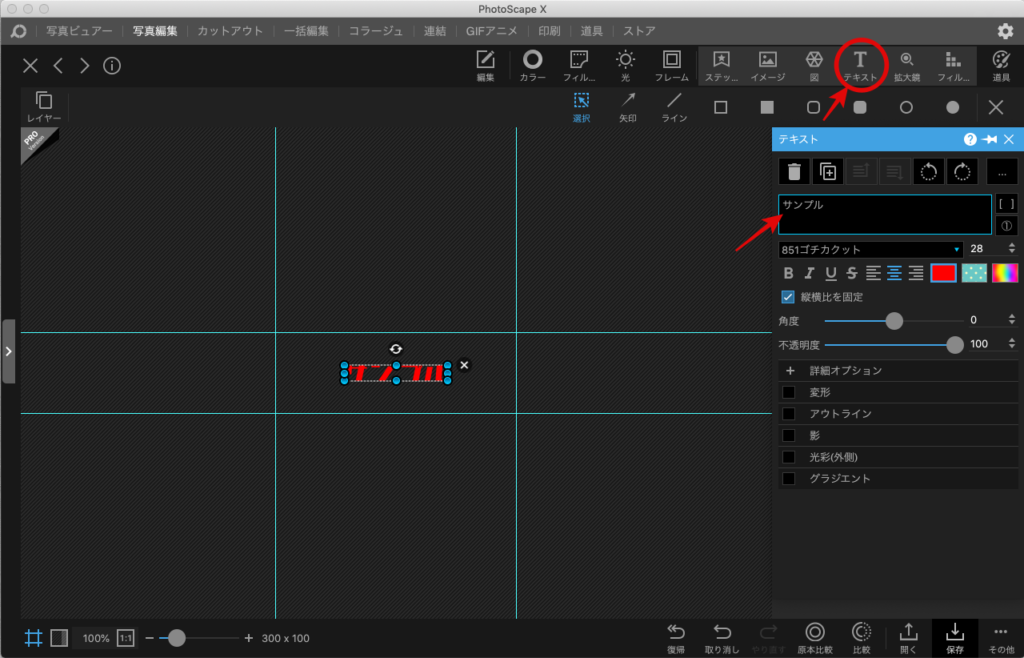
そしてここにテキストを挿入します。

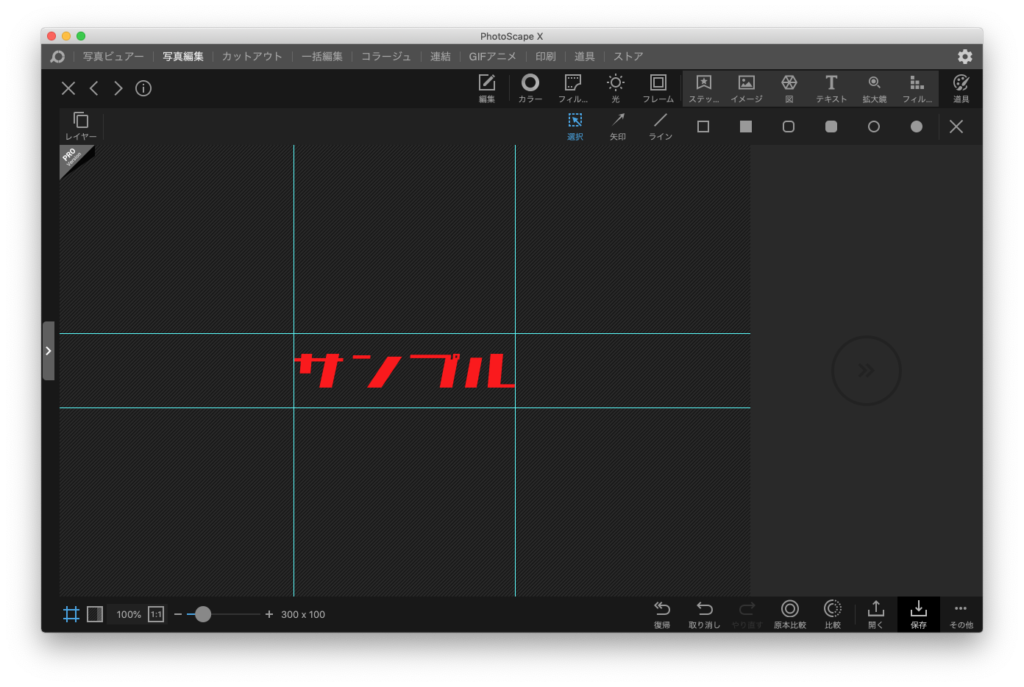
画面上の「挿入」-「T(テキスト)」を選んで、右にあるテキストエリアに文字を入力します。
プルダウンメニューでフォント「851ゴチカクット」を選択します。

あとは、画像の大きさに合わせてマウスでフォントの画像サイズ調整して画像を保存したら終了です。
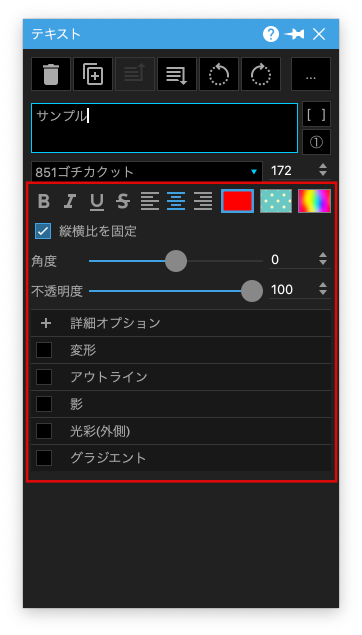
シンプルにこれでロゴ画像は完成しますが、テキストを変形などの加工もできます。

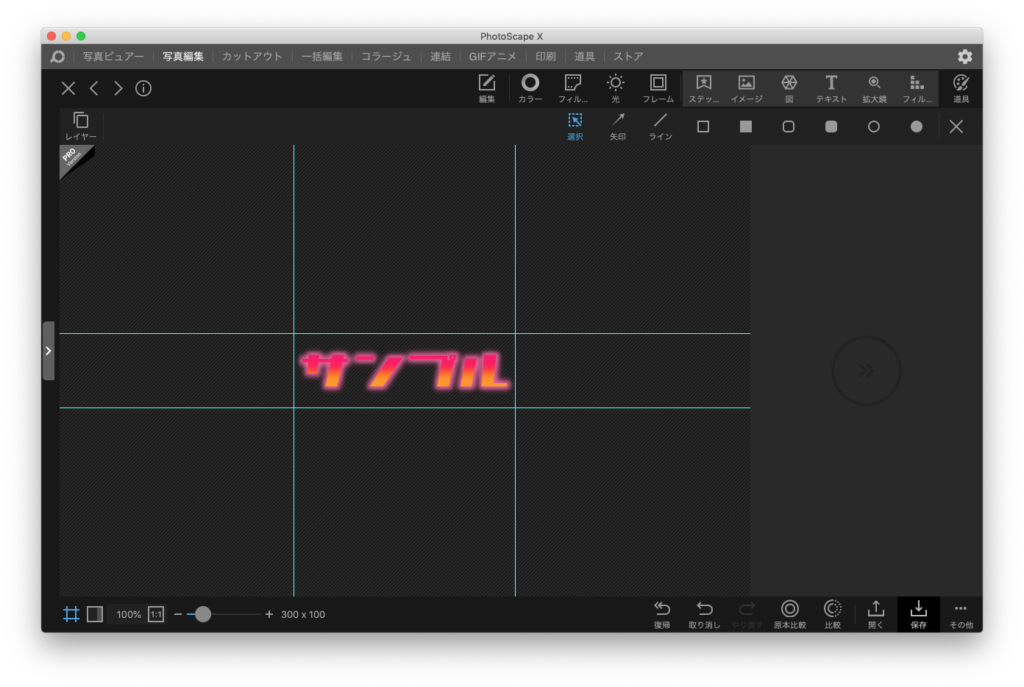
色を変えたり、縁取りしたり、縁取りだけ残した文字にしたりなどいろんな加工ができます。

加工してこんなロゴを作成することもできます。


最後に
PhotoScapeを使うとロゴ画像も簡単に作成できてしまいます。
PhotoShopやGIMPよりも操作は簡単なのですぐに馴染めるのではないでしょうか。
そのかわりPhotoShopやGIMPのように詳細な加工は難しいかもしれませんが、ちょっとした加工であれば十分だと思います。


