
Font AwesomeはいろいろなアイコンをWebフォントとして提供しているため、CSSでデザインを調整できるとても便利なアイコンです。ここではFont Awesomeの基本的な使い方を紹介します。この記事を記載時はFont Awesome 4.6.3がベースとなっています。
Font AwesomeはGPLライセンスになっていて無料で使えます。詳しくは以下を参照ください。
ライセンス:http://fontawesome.io/license/
使い方(利用するための準備)
BootstrapCDNを利用する方法とフォントファイルをダウンロードして利用する方法を記載します。
1.BootstrapCDNを利用
head要素内にBootstrapCDNのURLをlinkタグに記載しCDNでFont Awesomeを利用できるようにします。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
参照:https://www.bootstrapcdn.com/fontawesome/
2.フォントファイルをダウンロード
Font Awesomeサイトからフォントファイルをダウンロードします。
http://fontawesome.io/

ダウンロードしたzipファイルを解凍して、cssとfontsフォルダを利用するサイト環境にコピーします。

head要素内にコピーしたパスをlinkタグに記載しFont Awesomeを利用できるようにします。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
*”path/to/font-awesome”のフォルダ名は環境に合わせて変更してください。
参照:http://fontawesome.io/get-started/
以上のいずれかでアイコンフォントを利用できるようにします。
使い方(フォント指定)
linkタグで読み込みができるようになれば後は表示したアイコンを指定します。指定方法は大まかにはclassによる指定かcssでの指定ができます。
1.classによる指定
iタグを使ってclassによる指定で表示します。iタグ以外にspanタグでもclassに指定することで表示が可能です。
<i class="fa fa-camera-retro"></i> fa-camera-retro
2.cssでの指定
スタイルシートでフォントを指定します。以下の例はH4で記述するタイトル名の頭にアイコンフォントを指定しています。
[HTML]
<div class=“title”>
<h4>Title Name</h4>
</div>
[CSS]
.title h4:before {
content: '\f083';
font-family: 'FontAwesome';
}
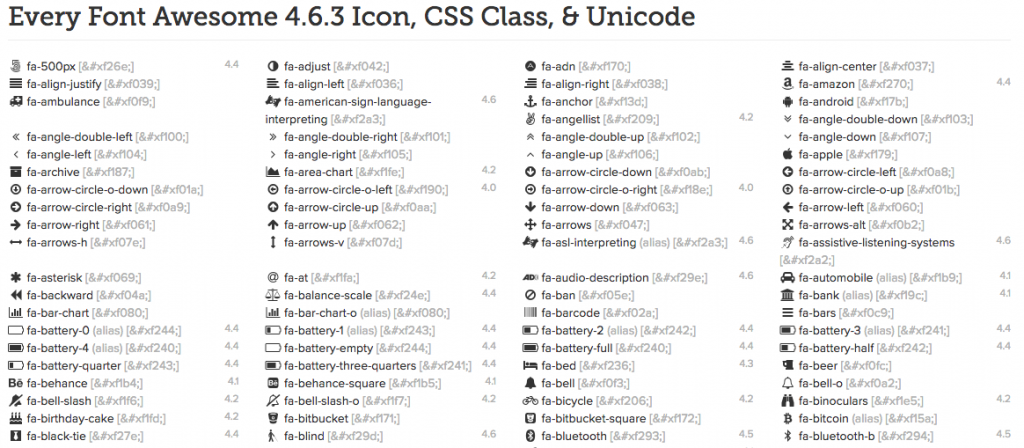
classで指定するクラス名やスタイルシートに記述するUnicodeは以下の一覧ページで確認できます。また、アイコンサイトで各アイコンページから確認することもできます。それぞれのページでアイコンが作られたバージョンか書かれているので使えるアイコンのバージョンを確認してください。
一覧ページ:http://fontawesome.io/cheatsheet/
アイコンサイト:http://fontawesome.io/icons/
使い方(その他)
また、利用する用途に合わせて機能的な要素を組み合わせた指定もできます。例えば、大きなアイコンの指定やリストタグに合わせた指定、動くアイコンの指定なども可能です。
動くアイコンの指定
アイコンの指定と併せてアイコンを動かすクラス名を追加で記述すると動くアイコンが表示できます。
<i class="fa-li fa fa-spinner fa-spin"></i>Animated Icon
その他も様々な表示方法を指定できるので以下を参照して試してみてください。