今回は1つのテーマで英語と日本語のどちらも表示できるように作成したのでその基本的な方法を掲載します。
WordPressの国際化
WordPressは世界中で使われていて、いろんな国の言語で柔軟に利用できるように設計されています。Wordpressのテーマを公開するには国際化が要件に入っています。方法は提供されているのでその基本的な内容を紹介したいと思います。
またWordpressを使って構築されたサイトを多言語化する方法としては、マルチサイトにしたりプラグインを使ったりといろいろありますが、多言語化する方法の基本は構築するサイトの設計に合わせた方法を取ることだと思います。
ここで紹介するのはテーマを多言語化する方法なので、サイトの多言語化については触れません。
テーマファイルを多言語化するために知っておくこと
多言語化の構造

WordPressでは1つのテーマで複数の言語を扱うために、いわゆる対象言語用の翻訳ファイルを用意します。(※.po .moファイルをここでは翻訳ファイルと記載します。)
翻訳ファイルには翻訳対象となるテキストとその対訳が保存されていて、表示するページの言語情報に応じて読み込まれる仕組みとなっています。
テキストドメイン
翻訳すべき文字列を取得するために必要な識別子です。テキストドメインを元にテーマやプラグインで読み込む翻訳ファイルを特定します。
翻訳できるようにするためのソース修正
テキストドメインによる翻訳ファイルの読み込み指定
翻訳されたデータの読み込み元を指定します。以下をfunction.phpに記載することで指定したテキストドメインの翻訳ファイルを読み込みます。
load_theme_textdomain( 'textdomain', get_template_directory() . '/languages' );
第1引数はテキストドメイン名
第2引数は翻訳ファイルのあるフォルダパス(オプション)
この命令で呼び出す順番は以下です。日本語の読み込みを例にしてます。
1.第2引数が指定されていれば、指定先のja.moを読み込みます
2.第2引数がなければ、そのテーマのフォルダ配下のja.moを探します。
/wp-content/themes/テーマ名/ja.mo
3.そこにもファイルがなければ、Wordpress言語フォルダにあるテーマフォルダを探します。この場合はtextdomain-ja.moを探します。
/wp-content/languages/themes/textdomain-ja.mo
結局テーマでの翻訳ファイル読み込みは3番目の検索でテキストドメインが使われます。Wordpressインストールするとデフォルトで入っている”twentysixteen”テーマは、/wp-content/languages/themes/配下に格納されているので、”twentysixteen-ja.mo”とテキストドメイン名が含まれたファイル名になっています。つまり、テーマのフォルダ配下に翻訳ファイルを格納する場合は”ja.mo”とテキストドメインがなくてもいいということですね。
表示するページ(HTML)の言語属性の設定
日本語でウェブサイトを制作するときは<html>タグに日本語の言語属性を設定していると思います。
<html lang=“ja”>
これをWordpressの言語設定にあわせた言語属性となるように記述します。
<html <?php language_attributes(); ?>>
これで読み込む翻訳ファイルの言語が決まります。
エンコードの設定
こちらは<meta charset=“UTF-8”>にしていれば大丈夫なのですが、Wordpressの設定を反映させるために以下のように記述します。
<meta charset="<?php bloginfo('charset'); ?>">
ソースコードの修正
各ソースコードで記載している翻訳対象のテキストの扱いを GNU Gettext ローカリゼーションフレームワークを採用した記載方法に変更します。
Wordpressでは以下2つのPHP関数を使って翻訳対象のテキストを指定します。
__(‘message’, テキストドメイン) *アンダーバー2つ
この関数はmessageの翻訳結果をreturnで返します。変数に代入したり関数の引数に設定したりする場合はこの関数を使います。
<?php $translated_text = __('text', 'textdomain'); ?>
_x(‘message’, コンテキスト, テキストドメイン)
この関数はmessageの翻訳結果をreturnで返します。__()関数との違いは、messageを翻訳する時に表示箇所などの違いによっては同じmessageでも翻訳を変えたい場合、コンテキストを設定して同じmessageに違う翻訳を割り当てることができるようにする関数です。
<?php $translated_text = _x('text', 'context', 'textdomain'); ?>
_e(‘message’, テキストドメイン)
この関数はmessageの翻訳結果をechoを使って表示します。戻り値はありません。echoを使ってhtmlに出力する場合にこの関数を使います。
<h1><?php _e('text', 'textdomain'); ?></h1>
<a href=“http://wordpress.org”><?php _e('text', 'textdomain'); ?></a>
翻訳対象のテキストをエスケープしたい時は、esc_attr__(), esc_attr_e(), esc_html__(), esc_html_e()関数を使用します。
翻訳ファイル(PO, MO)の作成
いよいよ翻訳の作成に進みます。公式サイトでは多言語化するのにgettextフレームワークはPOTファイルを使用することが書いてあります。なので、ここではPOTファイルを作成してから、翻訳ファイル(.po .mo)を作成する手順を掲載します。
翻訳ファイルの作成にはPoeditというツールを使います。Mac版もWindows版もありますので以下からダウンロードしてください。
Poedit
https://poedit.net

作成手順
1.POTファイルはスクラッチから作らず公式 WordPress POT ファイル をダウンロードして使います。
まずはこのPOTファイルをPoeditで開いて、わかりやすくするために国際化するテーマ名を付けて保存します。(my_theme.potなど)
2.それを国際化するテーマのload_theme_textdomain関数で指定しているフォルダに保存し、再びPoeditで開きます。(通常は/wp-content/themes/theme-name/languages)
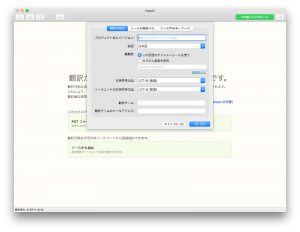
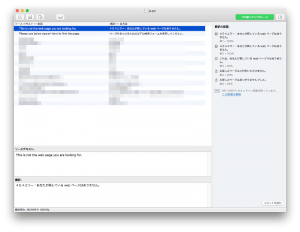
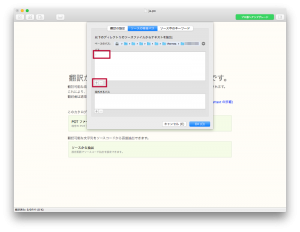
「翻訳の設定」の空白のところは特に設定する必要はなく以下の設定をします。
言語:翻訳する言語(画面例:日本語)
複数形:この言語のデフォルトルールを使う(ソースで設定している言語属性に応じて変更される)
文字符号法:UTF-8
ソースコードの文字符号法:UTF-8
「ソースの検索パス」設定はPOファイルを一度保存するまで設定できないようです。なので、この後の手順で設定します。
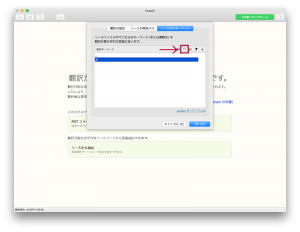
「ソース中のキーワード」に翻訳で使用する関数を設定します。(”__”, “_e”, “_x”, “esc_attr__”, “esc_attr_e”, “esc_html__”, “esc_html_e”など)赤枠のボタンを押してテキストを入力します。テキストを入力したあとにEnterキーを押すと追加されます。
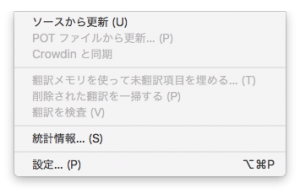
4.「カタログ」>「ソースから更新」を選択して翻訳する対象を抽出します。
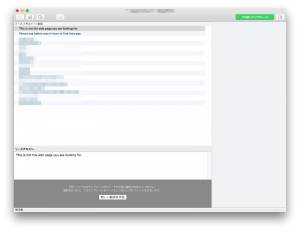
 するとソースで__()や_e()関数で指定したテキストが表示され、画面下に「新しい翻訳を作成」ボタンが表示されます。
するとソースで__()や_e()関数で指定したテキストが表示され、画面下に「新しい翻訳を作成」ボタンが表示されます。
5.「新しい翻訳を作成」を押してPOファイルを作成
ボタンを押すと画面が元のテンプレート翻訳対象のテキストになるので、一度POファイルをload_theme_textdomain関数で指定しているフォルダに保存します。そして再び上記4と同じ手順でソースから更新をすると翻訳対象のテキストが表示されます。
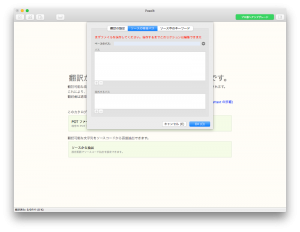
ここで「ソース検索のパス」設定ができるようになるので、「カタログ」>「設定」を選んで「ソース検索のパス」画面を表示します。そしてソースファイルのある場所を設定します。
 そしてPOファイルを上書き保存するとそのテーマのテンプレート(POTファイル)ができます。
そしてPOファイルを上書き保存するとそのテーマのテンプレート(POTファイル)ができます。
翻訳するテキストを選択し、画面下にある翻訳欄に対訳を入力していきます。
入力し終わったらPOファイルを上書き保存すると自動的にMOファイルも更新されます。(またメニューの「ファイル」>「MOをコンパイル」を選択しても作成できます。)
以上で作業は完了です。正しく動作するか確認してください。お疲れ様でした。
以下のサイトを参考にしました。
http://nskw-style.com/2014/wordpress/code-stealing/loading-translation-files.html
http://welcustom.net/internationalize-wordpress-theme/