PhotoScapeで透明化
ブログで掲載する画像を加工するためにPhotoScapeを使っている人は多いかと思います。
そのPhotoScapeを使って意外と知られていない透明化の方法を解説します。
他の画像加工ソフトはレイヤーでアルファチャネルを追加したりなどして透明部分を作っていますが、PhotoScapeはこれらを意識せず加工ができます。
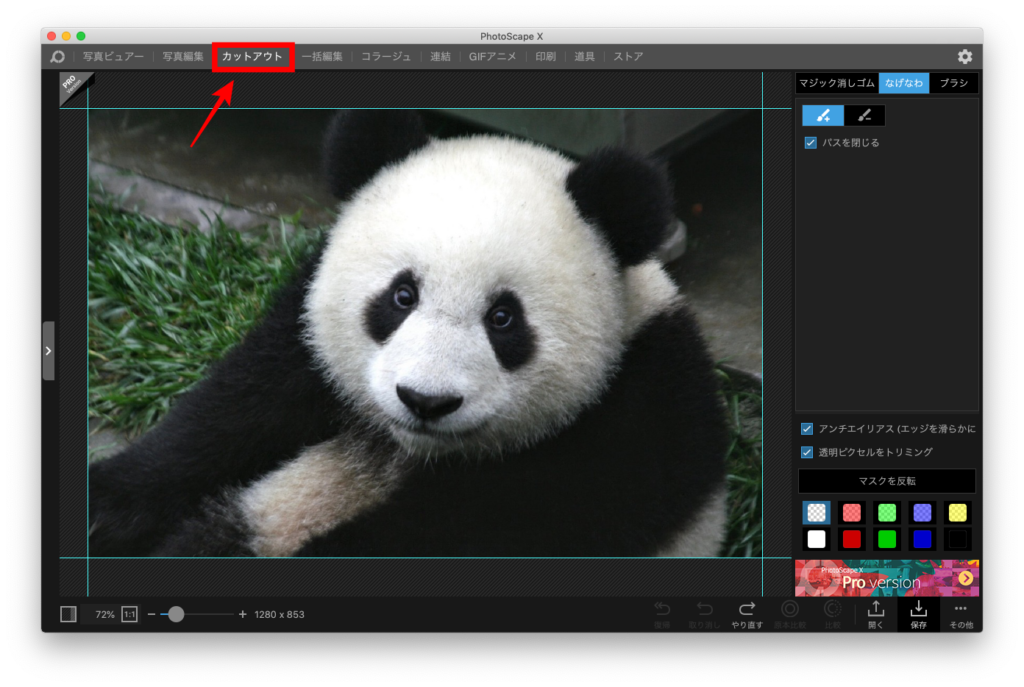
PhotoScapeでは「カットアウト」を使って透明化をします。

PhotoScape「カットアウト」の機能
「カットアウト」は選択部分を透明化する機能です。
画像の透明にしたい部分を選択するのですが、その方法が以下の3種類あります。
- マジック消しゴム
- なげなわ
- ブラシ
それぞれの使い方を説明します。
マジック消しゴム
マジック消しゴムは色を識別して選択した色範囲を透明化します。
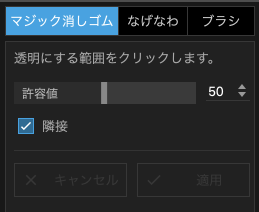
選択する方法は簡単で、マウスポインタを透明にしたい部分にあわせてクリックするだけです。
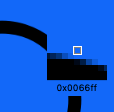
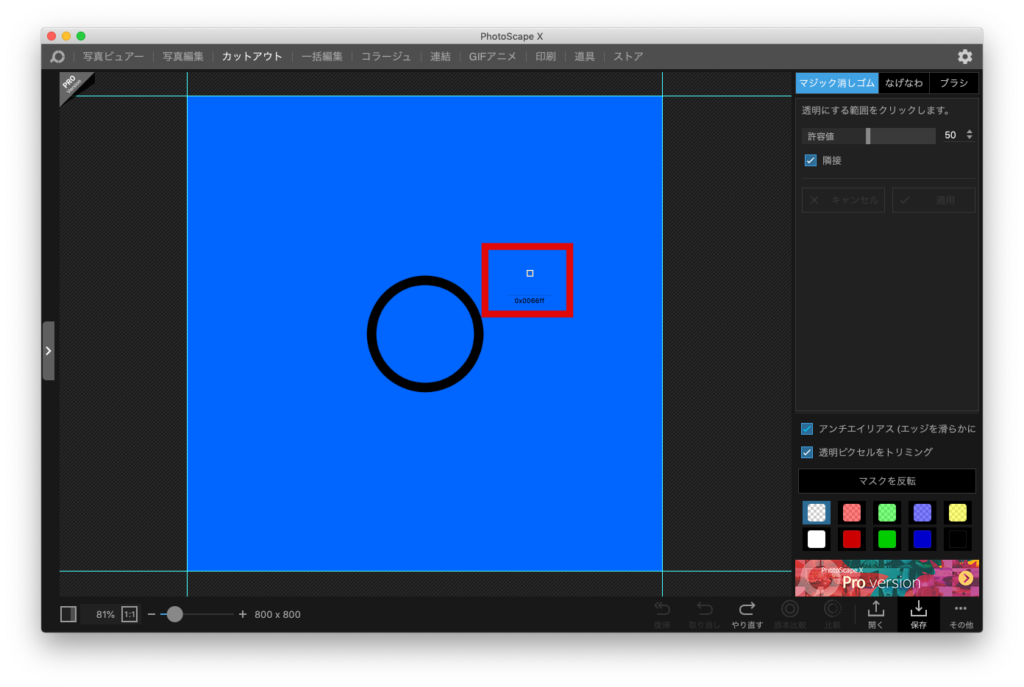
マウスポインタをもっていくと、その右側に透明にしようとしている部分がズームアップされます。
ズームの下には色コードが表示されています。

クリックしたときにポインタにある色の範囲を透明にします。
色の範囲の許容値は画面右側の数値で設定します。

許容値が大きいほど選択した色に近い色も透明になります。
許容値が小さいほど選択した色だけが透明になります。
この方法で透明化するのは、色と色との境界線がはっきりしている画像がいいでしょう。
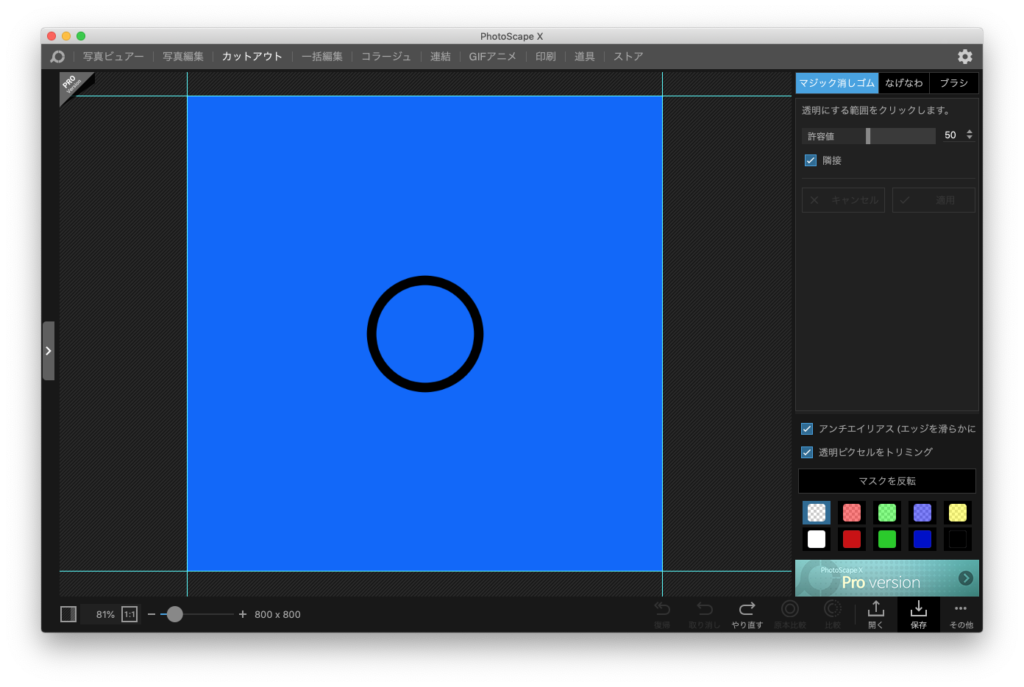
図形が描かれている画像を例に加工します。

この画像で円の部分だけ残して青い部分を透明にします。

青い部分にポインタをもっていきクリックします。

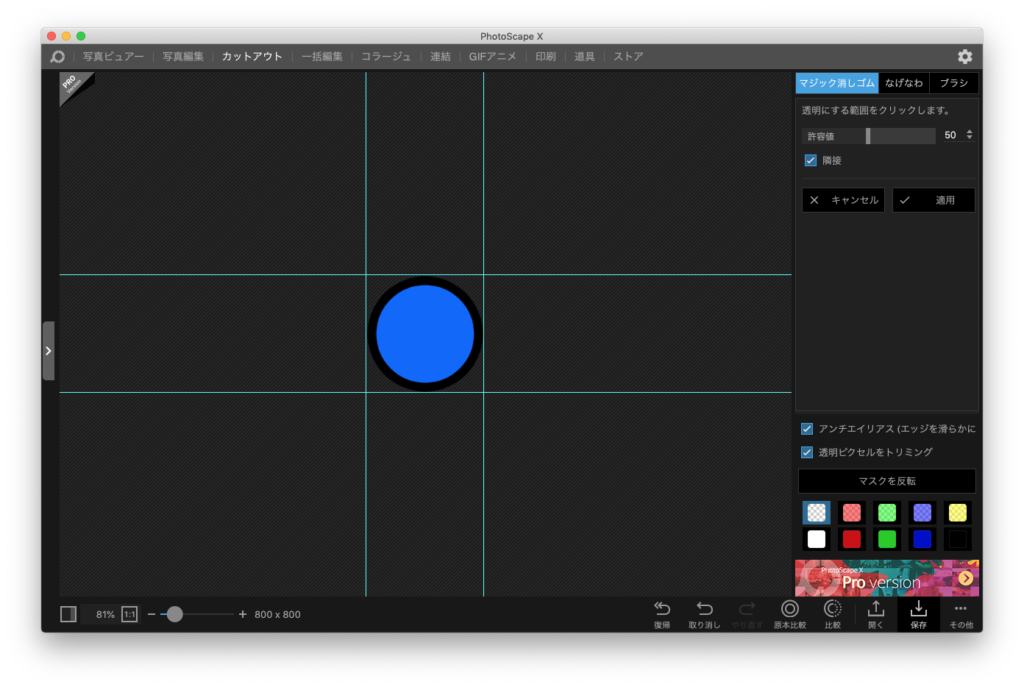
すると選択したところが透明になります。

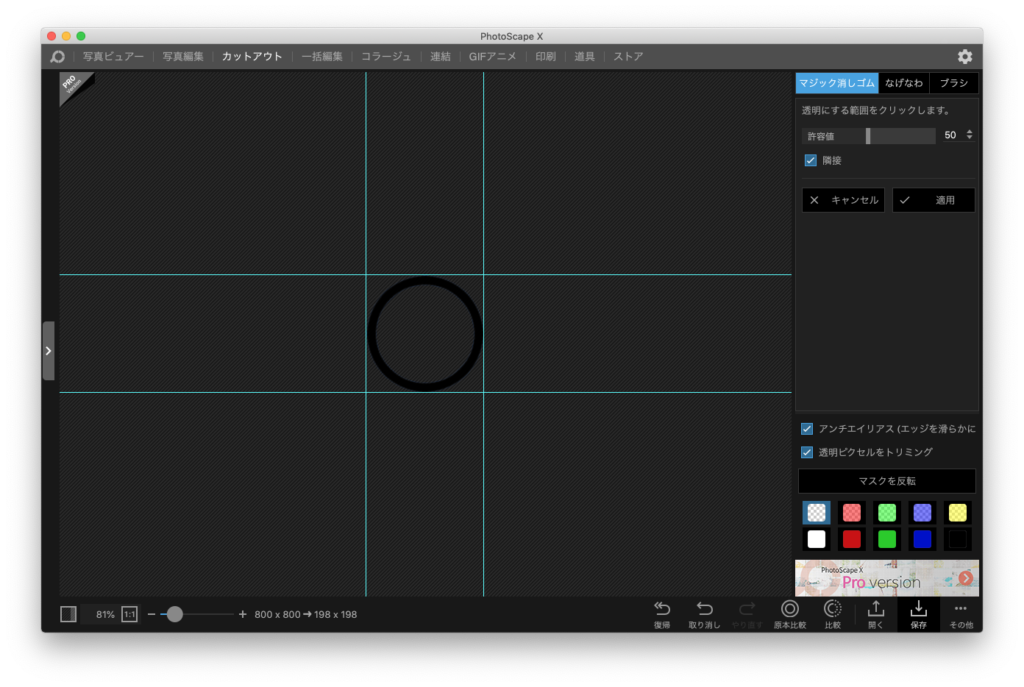
同じように円の内側も選択すると透明になり、円だけがくり抜かれた状態になります。
これで画像を保存すると円意外は透明の画像ができます。
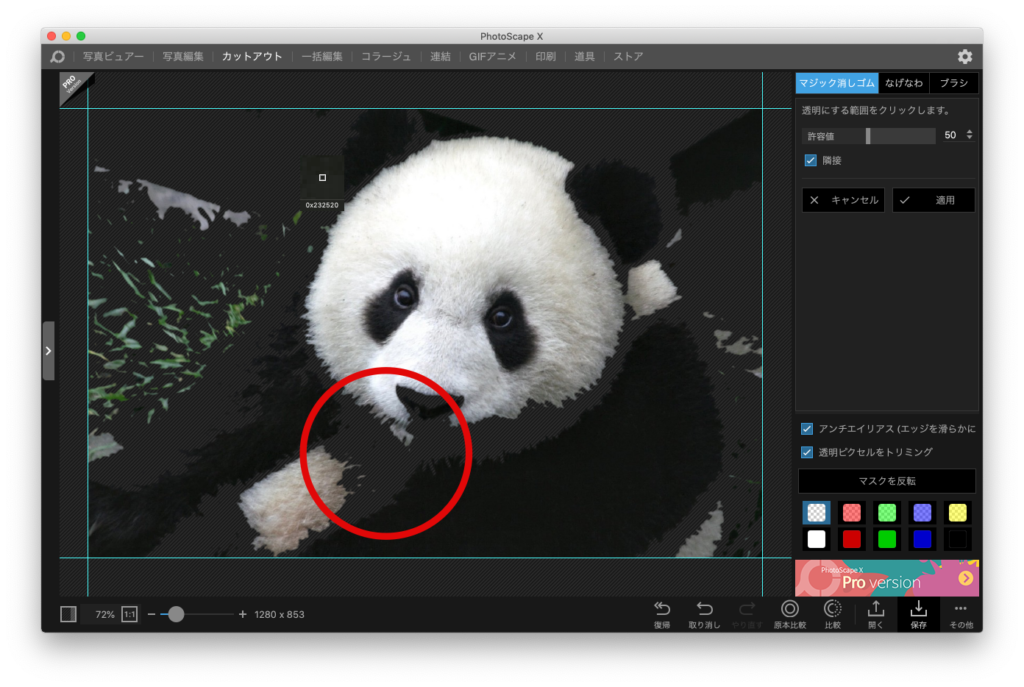
マジック消しゴムで写真を加工すると、選択した色範囲が抜き出したい画像部分にもある場合はそれも選択されてしまうので注意が必要です。

加工が終了したらファイルを保存します。
写真を加工するには「なげなわ」か「ブラシ」を使うのがいいかもしれません。
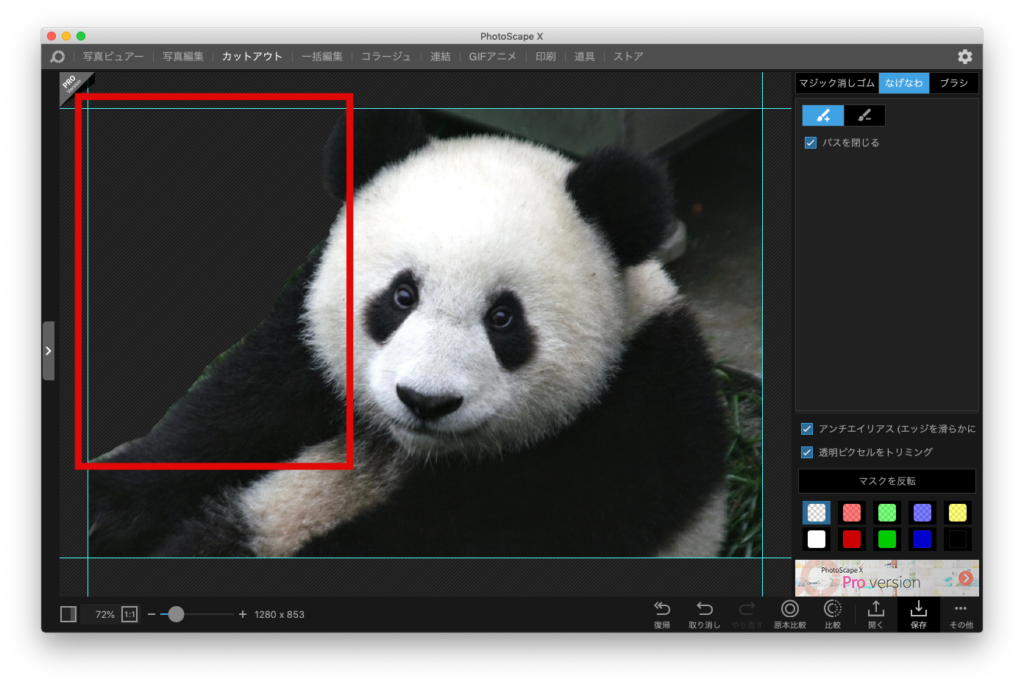
なげなわ
なげなわは、透明にしたい部分を線で囲って選択する方法です。

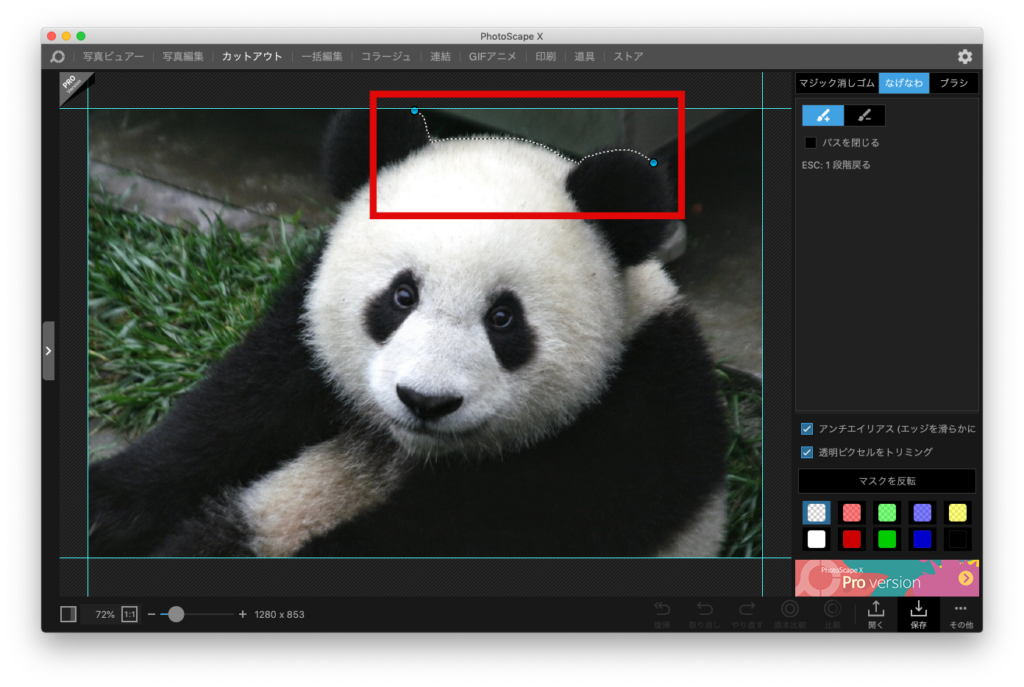
「パスを閉じる」にチェックが入っていると、マウスをクリックして線を引いてマウスを離した時に範囲が選択されます。

「パスを閉じる」のチェックを外すと、マウスをクリックして線を引いてマウスを離しても、その続きからまた線を引くことができます。


加工が終了したらファイルを保存します。
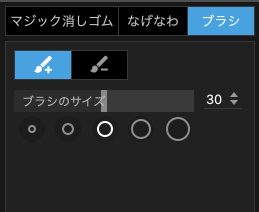
ブラシ
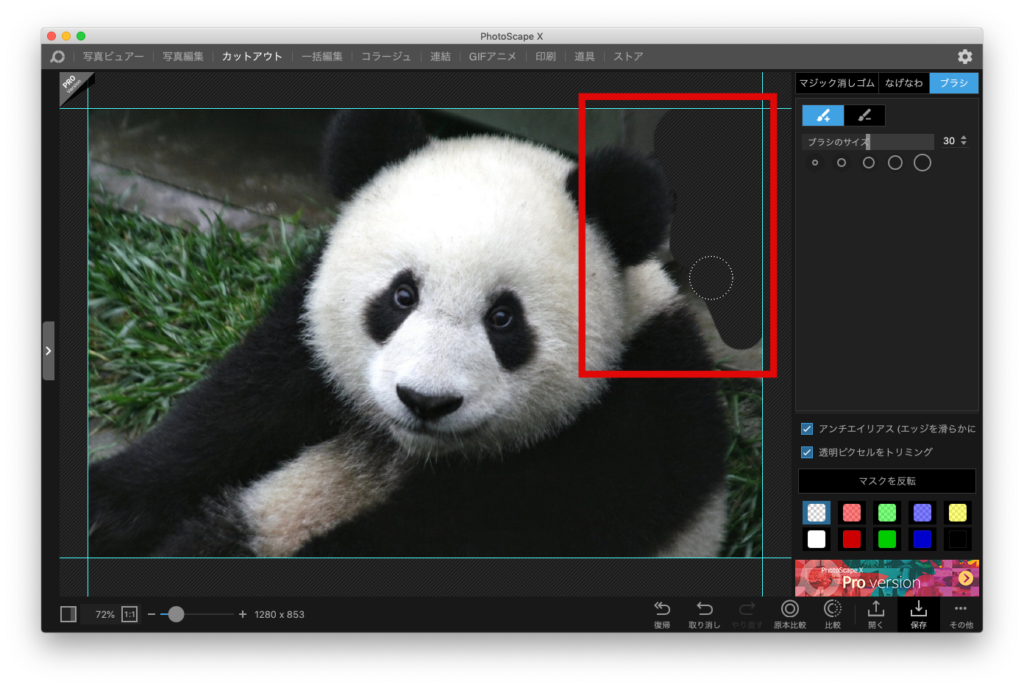
ブラシは、透明にしたい部分を塗って選択する方法です。

ブラシのサイズを変えながら透明にしたい部分を塗っていきます。

加工が終了したらファイルを保存します。
加工したい画像の特徴に合わせてこの3つのどれかの方法で透明化してください。
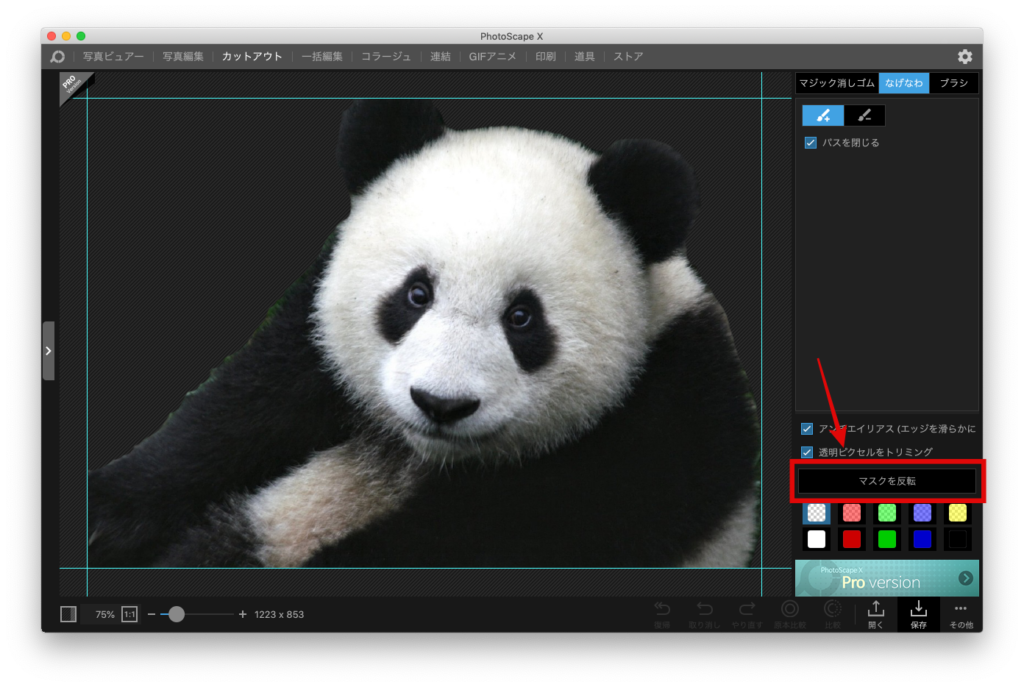
また、選択していない部分を透明にするには、選択したあとで画面の右にある「マスクを反転」するとできます。

画面の右側にある2つのオプションですが、基本的にはチェックを入れたままで加工したほうがいいでしょう。
・アンチエイリアス
選択した境界線のエッジがなめらかになります。
・透明ピクセルをトリミング
透明にした部分を削除して必要最低限の画像サイズに自動的にトリミングします。
先程の円の画像がわかりやすいと思います。
青い部分を透明にして、黒い円の部分の画像サイズに自動的にトリミングされます。
背景画像の合成
透明にした背景に別の画像を合成する方法を説明します。
まずは背景にしたい画像をPhotoScapeで開きます。

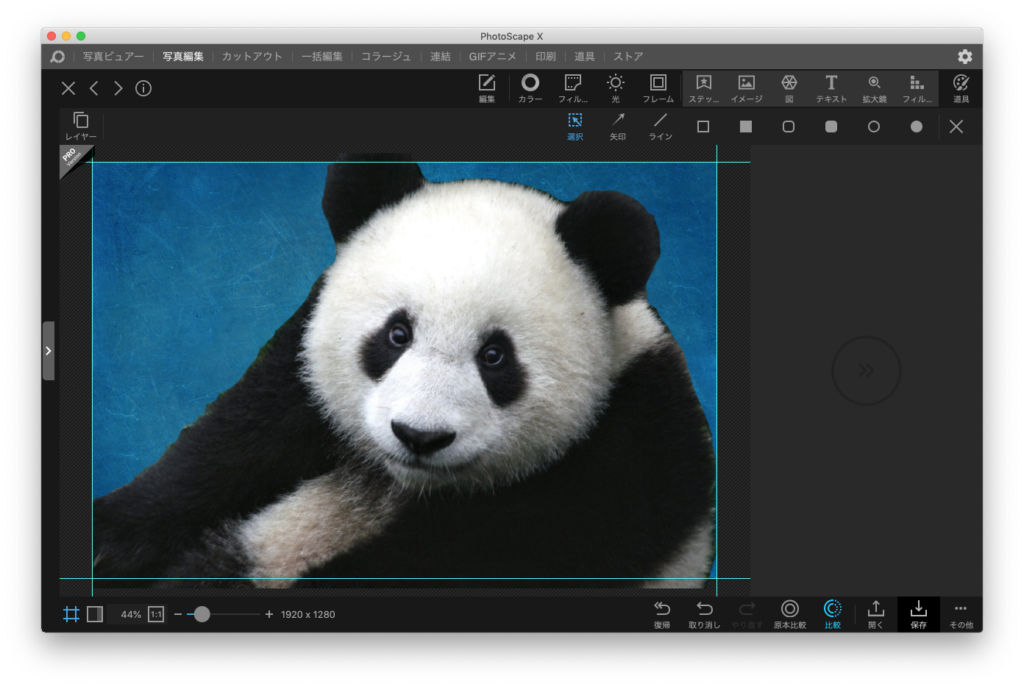
ここに背景を透明化した画像を挿入します。

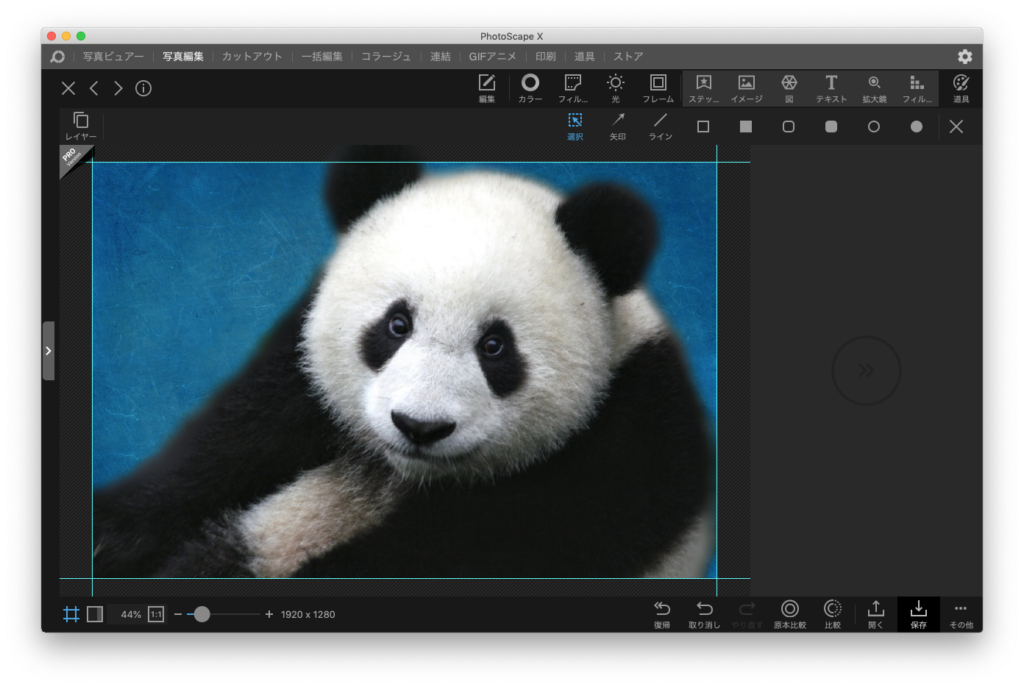
これで背景画像を合成できますが、パンダのような毛がふさふさした動物は画像の境界線に違和感が少し残ります。
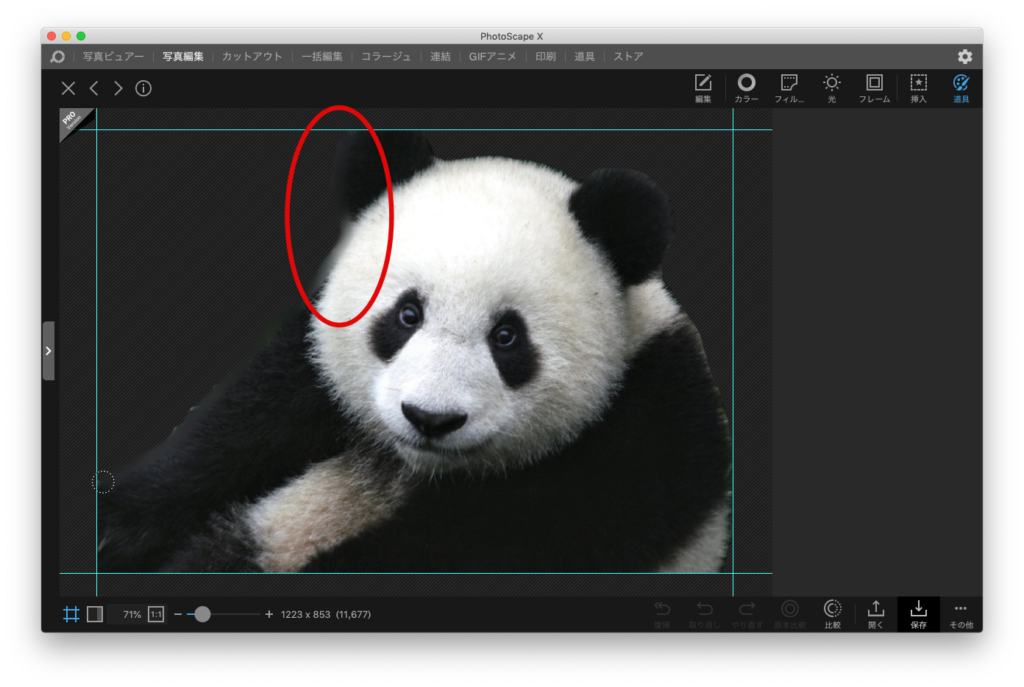
これを違和感の少ない画像にするため加工します。

境界線部分をぼかすことでだいぶ自然な画像になります。

境界線をぼかした画像を合成するとこのようになりました。
だいぶ背景と自然に溶け合ってますよね。
加工が終了したらファイルを保存します。
最後に
いかがでしょうか?
PhotoScapeでも十分にブログで使える画像を加工できると思います。
画像を合成するのに透明化はよく使われます。
透明化でいろいろな画像の加工に挑戦してみてください。


