テーマやプラグインを作成・カスタマイズする時に必要な設定を持ちたい場合が多々あります。そんな時はWordPress管理画面に設定用のページを用意して、持ちたい設定の各種フォームを表示させるのが一般的です。
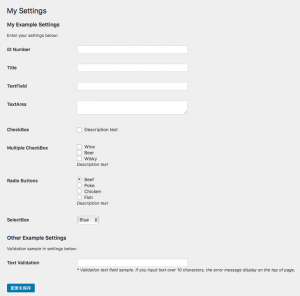
掲載するサンプルを実装すると以下のような設定ページを表示します。テキストフィールド・テキストエリア・チェックボックス(単体・複数)・ラジオボタン・セレクトボックスを使って各種設定が可能となります。

Settings APIとは
管理画面に設定フォームを含めることができるAPIで、ある程度は自動でフォームによるデータの扱いなどをしてくれる便利なAPIです。設定ページの枠組みの登録や入力したデータ検証の実装は必要ですが、権限などのチェックも自動でしますし、フォームデータを$_POSTや$_REQUESTなどを使って処理せずともデータを扱えます。
Settings APIは、「設定の登録と解除」「オプションフォームの形成」「フィールドやセクションの追加」「エラー」とありますが、ここではサンプルで使用している関数を簡単に説明します。
詳細:Codex日本語版 Settings API
まず実装の流れですが、管理画面に表示するためSettings APIの実行は”admin_menu”と”admin_init”をフックして実行します。
設定ページの表示
“admin_menu”のフックで設定ページを管理画面に表示します。以下の例は設定メニューのサブメニューとして追加している例です。
add_action( 'admin_menu', 'add_setting_page' ) );
/**
* Add options page
*/
function add_setting_page()
{
// This page will be under "Settings"
add_options_page(
'Settings Admin',
'My Settings',
'manage_options',
'my-setting-admin',
'create_admin_page'
);
}
この他に新規にトップレベルメニューやサブレベルメニューを追加したり、既にある「ダッシュボード」「投稿」「メディア」「固定ページ」などのトップレベルメニューにサブレベルメニューを追加することもできます。
詳細:Codex日本語版 管理メニューの追加
それぞれのメニューを追加する関数の第5引数に、設定ページの「セクション」「フィールド」「保存(更新)ボタン」を作成するコールバック関数を指定します。コールバック関数でSettings APIのsettings_fields(), do_settings_sections()を使用して「フィールド」「セクション」を設定します。settings_fields()ではグループ名を設定し、do_settings_sections()でページスラッグを設定します。その後submit_button()関数を使用すると「保存(更新)ボタン」が設定されます。
/**
* Options page callback
*/
function create_admin_page()
{
?>
<div class="wrap">
<?php screen_icon(); ?>
<h2>My Settings</h2>
<form method="post" action="options.php">
<?php
// This prints out all hidden setting fields
settings_fields( 'my_option_group' );
do_settings_sections( 'my-setting-admin' );
submit_button();
?>
</form>
</div>
<?php
}
設定ページにオプションフォームを作成
“admin_init”のフックでは、設定を登録し、”admin_menu”のフックで設定した「セクション」「フィールド」を追加します。ここで指定した内容で画面に表示されます。
① register_setting()で設定を登録します。第1引数には先のsettings_fields()で設定したグループ名を引数に設定します。第2引数にデータベースに登録したいオプション名を設定します。get_option()で取得するオプション名になります。第3引数は必須ではないですが、保存するデータの検証をするためのコールバック関数を設定できます。(後に説明)
② add_settings_section()でセクションを追加します。第1引数にセクション名を設定します。第2引数に設定ページに表示するセクションのタイトルを設定します。第3引数にこのセクションの説明を表示するためのコールバック関数を設定します。第4引数に先のdo_settings_sections()で設定したページスラッグを設定します。
③ add_settings_field()で設定するためのフィールドを追加します。このフィールドにフォームを作っていきます。第1引数にタグのid属性に使用する文字列を設定します。第2引数に追加するフィールドのタイトルを設定します。第3引数にフォームを作成するコールバック関数を設定します。第4引数に先のdo_settings_sections()で設定したページスラッグを設定します。第5引数にadd_settings_section()で設定したセクション名を設定します。第5引数は必須ではないですが、コールバック関数に配列の引数を渡す場合に配列を設定します。
add_action( 'admin_init', 'page_init' );
/**
* Register and add settings
*/
function page_init()
{
/**
* Option set by Text Field
*/
register_setting(
'my_option_group', // Option group
'textfield_opt_name' // Option name
);
add_settings_section(
'setting_section_id', // ID
'My Example Settings', // Title
'print_section_info', // Callback
'my-setting-admin' // Page
);
add_settings_field(
'textfield_opt_name',
'TextField',
'textfield_callback',
'my-setting-admin',
'setting_section_id'
);
}
この3つでオプションフォームを作ることができます。同じセクションでフォームを増やしていくには①③を必要なだけ繰り返せばいいわけです。また、1つのオプションに複数のフォームで設定した値を配列で保存することもできます。このような設定の持ち方をした場合は、①は1回だけ呼び出して③を必要なだけ繰り返す方法も可能です。(後に説明)
②と③で設定するコールバック関数
②で設定するコールバック関数はセクションのタイトル下に表示する説明文を記述します。
/**
* Print the Section text
*/
function print_section_info()
{
print 'Enter your settings below:';
}
③で設定するコールバック関数はフィールドに表示するフォームを記述します。以下はテキストフィールドの例です。inputタグのname属性にregister_setting()で設定したオプション名を指定します。
/**
* Get the settings option and print its values (Text Field)
*/
function textfield_callback()
{
printf(
'<input type="text" id="textfield_opt_name" name="textfield_opt_name" value="%s" class="regular-text" />',
isset( $this->option2 ) ? esc_attr( $this->option2 ) : ''
);
}
これらをfunction.phpに記述すると設定ページの表示とテキストフィールドを使ったオプションの設定が可能です。WordPressテーマやプラグインの設定画面を作成#2では保存データの検証方法とテキストフィールド以外のフォームの設置方法を説明します。